Text/html ratio là gì - Hướng dẫn tối ưu tỷ lệ Text/ HTML chuẩn
Text/HTML ratio là gì, chúng có ảnh hưởng như thế nào đến SEO website, cách sử dụng Text/HTML tốt nhất và làm thế nào để tối ưu Text/HTML, cùng Web4s tìm hiểu ngay
Tìm hiểu chung về tỷ lệ Text/HTML
Text/HTML ratio là gì?
Text/HTML ratio (tỷ lệ Text/HTML) là tỷ lệ giữa lượng text hiển thị trên website và code dạng HTML.
 Text/HTML ratio là gì?
Text/HTML ratio là gì?
Một website có tỷ lệ văn bản cao hơn HTML sẽ có tốc độ load web nhanh, hiệu quả SEO tốt hơn.
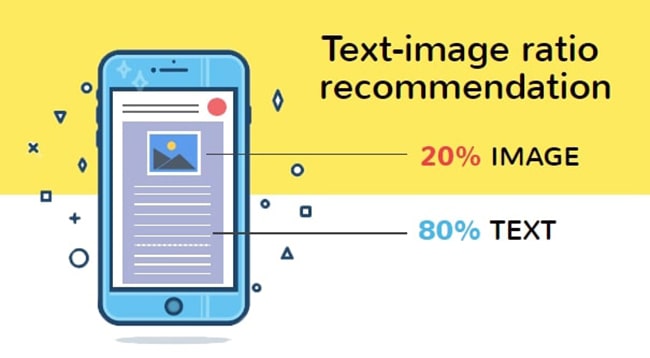
Text/HTML chuẩn là bao nhiêu?
Tỷ lệ Text/ HTML chuẩn là 20 - 80% và không được thấp hơn 15%.
Tùy từng loại web và cách code web, Text/HTML ratio sẽ khác nhau.
 Tỷ lệ text/HTML chuẩn
Tỷ lệ text/HTML chuẩn
Text/HTML ảnh hưởng như thế nào đến SEO?
Trong SEO website, Text/HTML là yếu tố onpage nâng cao, tuy không ảnh hưởng trực tiếp đến thứ hạng từ khóa nhưng lại là một trong số các tiêu chí đánh giá chất lượng nội dung một trang web.
- Việc tối ưu code HTML chuẩn sẽ giúp con bot Google nhanh chóng, dễ dàng index bài viết cho web.
- Mã HTML ít góp phần cải thiện tốc độ load web.
- Lượng text lớn chứng tỏ website của bạn cung cấp nhiều nội dung có giá trị, điều này thân thiện hơn với người dùng. Và một trang web chú trọng đến trải nghiệm người dùng sẽ được đánh giá cao hơn và ưu tiên xếp hạng trên Google.
 Text/HTML có ảnh hưởng như thế nào đến SEO?
Text/HTML có ảnh hưởng như thế nào đến SEO?
Hướng dẫn tối ưu tỷ lệ Text/HTML chuẩn
- Delete (xóa) tất cả phần code thừa, các thẻ tag và văn bản ẩn với người sử dụng.
- Tối ưu lượng text hiển thị càng nhiều càng tốt.
- Tối ưu ảnh (Image) website: Chuẩn kích thước, chuẩn định dạng (jpg, jpeg, png), nén ảnh trước khi up lên web để giảm dung lượng ảnh; xóa các ảnh thừa/ bị ẩn/ không cần thiết gây ảnh hưởng không tốt đến khách hàng.
- Cung cấp nội dung phong phú, dễ hiểu và hữu ích với người dùng.
- Điều hướng người dùng trên web bằng các liên kết nội bộ.
 Tối ưu tỷ lệ Text/HTML chuẩn như thế nào?
Tối ưu tỷ lệ Text/HTML chuẩn như thế nào?
- Hiển thị đầy đủ code web, tránh để lại các khoảng trắng trên trang web. Để kiểm tra khoảng trắng, bạn nhấn tổ hợp phím Ctrl U hoặc view Page Source.
- Tạo phong cách thiết kế, định dạng bố cục, màu sắc, phông chữ,... cho website bằng CSS.
- Sử dụng SEOquake để kiểm tra độ chuẩn của tỷ lệ Text/HTML: Tại SEOquake, bạn click chọn Diagnosis, kéo xuống mục Text/HTML ratio. Nếu có tick xanh, nghĩa là tỷ lệ này đã chuẩn. Nếu có biểu tượng loa thông báo, đồng nghĩa với việc bạn cần tối ưu, thêm text hiển thị cho website.
Như vậy với bài viết trên đây, Web4s đã tổng hợp và chia sẻ đến bạn đọc một số thông tin liên quan đến Text/html ratio nhằm giúp bạn hiểu hơn về Text/HTML ratio là gì, vai trò của chúng đối với SEO website và cách tối ưu chuẩn.
>>> XEM THÊM: Thiết kế website
>>> Khách hàng có nhu cầu thiết kế website chuẩn Responsive, chuẩn SEO tại Web4s, gọi ngay hotline 0901191616 để được tư vấn miễn phí.![]()
![]()
![]() Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
Đăng ký tạo website dùng thử MIỄN PHÍ trong 15 ngày để trải nghiệm dịch vụ của Web4s ngay hôm nay!
![]()

Đăng bởi:
Administrator

_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)
_thumb_500.webp)



